最近刷到一个有意思的开源项目,是个实时AI图像生成器,感觉挺好玩的,跟大家分享一下。通过输入提示词瞬间生成一张AI图,最变态的是在输入提示词的同时就已经出图了。不过这个项目本质上只是一个应用,不包含Flux模型和推理机制,都是靠API连到第三方together.ai平台。
说实话,要在本地部署Flux模型以及其他的开源图像模型(SD等),需要安装各种依赖适配各种硬件设备其实挺麻烦的,然而这个项目随便一台设备就能迅速体验到Flux模型,这不是很赞嘛?
还有就是实时出图的速度,延迟估计也就几百毫秒之间,对于想要找灵感的设计师我知道你有时候脑子一片空白的感觉吧?现在好了,随便输几个词,灵感就来了,效率直接起飞。
当然了,现在还只能用FluxSchnell模型,可能有点局限。
这个项目分为两个版本,一个是通过浏览器在网站上就能体验到,还有一个是部署在本地设备上通过简单的安装步骤也能体验到,接下来,我们本地部署该项目。
本地部署指南
以Windows系统为例,分为以下几大步骤:
- GitHub下载安装该项目;
- 注册登录together.ai,免费申请APIkey;
- 启动运行。

首先,进入GitHub搜索blinkshot,进入项目页下载该项目包(免去下载安装git的步骤)。

解压缩文件,进入项目目录,打开power shell,在命令行里输入:npm install 开始安装必要依赖
Tips:如果未安装npm,请先安装,执行命令 npm install -g npm@latest

这样就代表依赖安装完成。

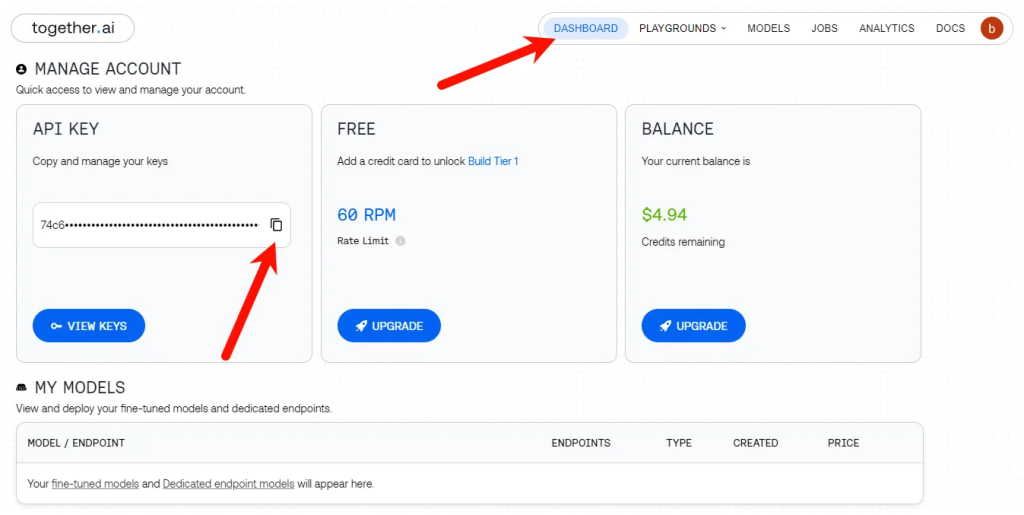
接着,我们访问together.ai平台进行注册和登录。作为首次注册的用户,你可以获得5刀的免费额度,用于体验API服务。

在仪表盘页面复制API key(这个平台的模型比较多有兴趣的小伙伴可以研究研究)。

回到项目目录,创建.env.local文件,在文件内输入环境变量值:TOGETHER_API_KEY= 你的密钥
Tips:如果电脑内没有安装IDE工具(VScode等),可以先新建一个文本文件.txt,然后打开文本文件输入变量值,最后在改名为.env.local,记得后缀名.txt也要改。

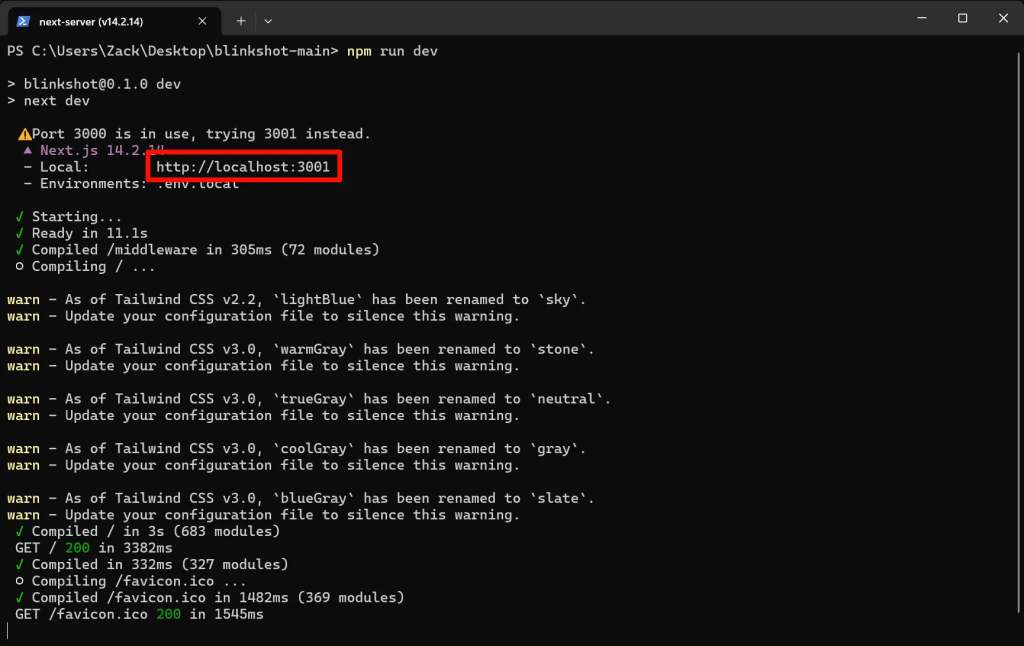
在项目目录路径下输入命令:npm run dev
图内红色框即是运行地址,在浏览器输入地址:http://127.0.0.1:3000/就可以运行了。
Tips:图内的3000端口被占用了,所以转到3001了。

输入框内输入提示词生成图片。
Tips:在输入框内每执行一个动作就会生成一张图。
项目地址:https://github.com/Nutlope/blinkshot
togetherAI地址:https://www.together.ai/


