Hello,大家好!今天我要向大家介绍一个令人兴奋的新项目 – WebDesignAgent。作为一个热爱科技创新的博主,我一直在关注能够简化我们日常工作的人工智能工具,而WebDesignAgent是其中一个最为革命性的,这款AI工具和以往的网页生成工具不太一样。
有哪里不一样?请听我娓娓道来。
想象一下,只需要一段文字描述或几张图片,就能生成一个功能齐全、设计精美的网站,这是不是听起来很不可思议?WebDesignAgent就是这样一个神奇的工具。可以把它定义为一个智能体(Agent),能够帮助我们轻松创建各种类型的网站。
WebDesignAgent的核心优势在于它的多样化输入方式。
🚀 主要特性
- 多种输入方式:
- 文字描述?没问题!
- 图片灵感?当然可以!
- 视觉布局参考?轻松搞定!
- 或者,来个混合输入怎么样?
- 智能多页面设计:不仅仅是一个单页面,WebDesignAgent可以为你创建一个完整的、相互关联的多页面网站。
- 用户友好的定制:喜欢亲自动手?你可以轻松地添加、删除或修改网页内容。
- 视觉智能:借助强大的多模态大模型(目前支持ChatGPT-4o),它能自主优化网页布局。
🌈 实际案例
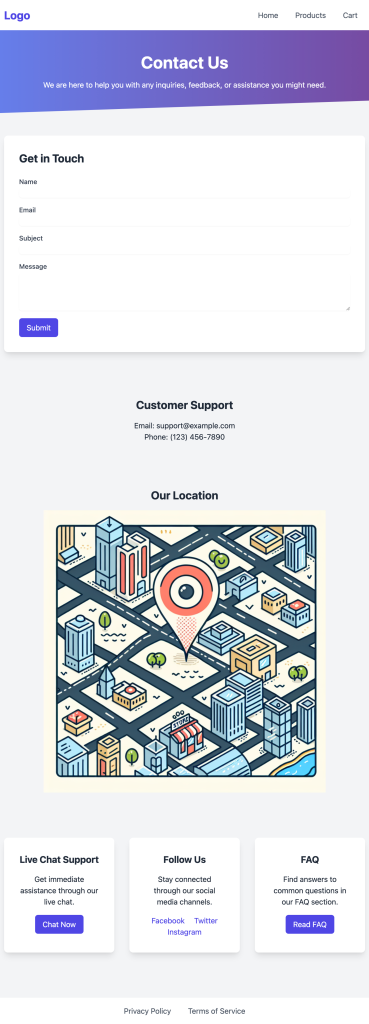
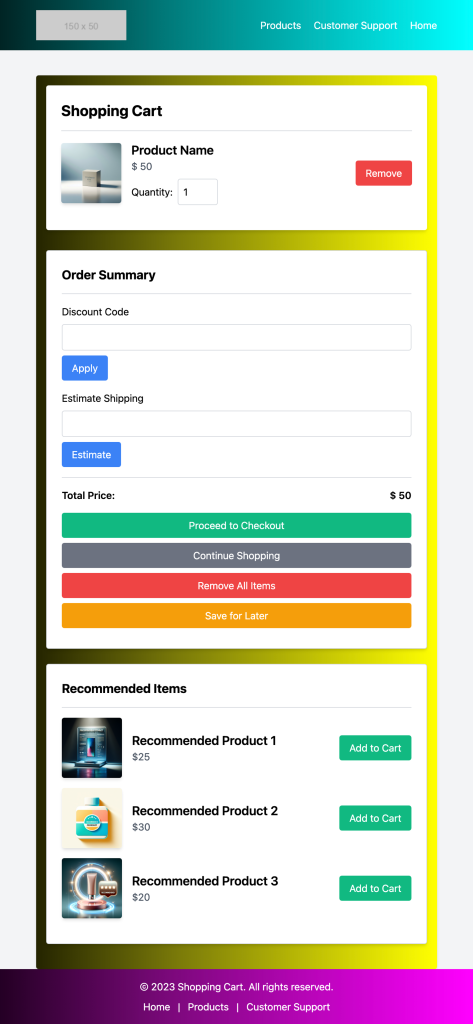
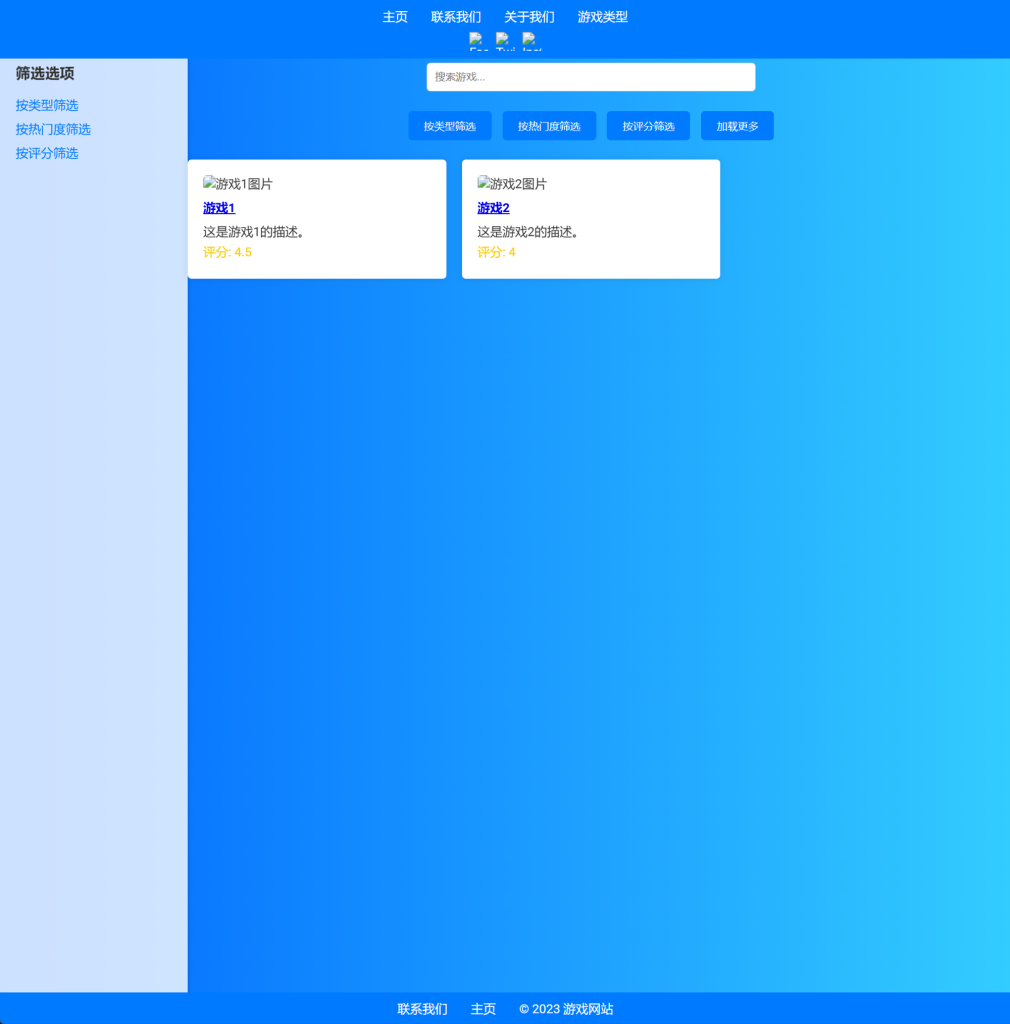
- 基于简单描述创建的购物网站


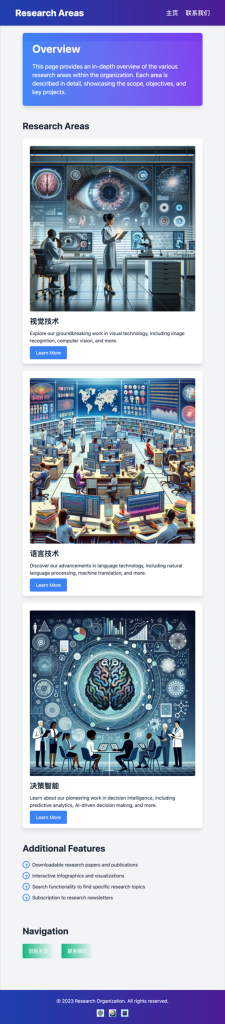
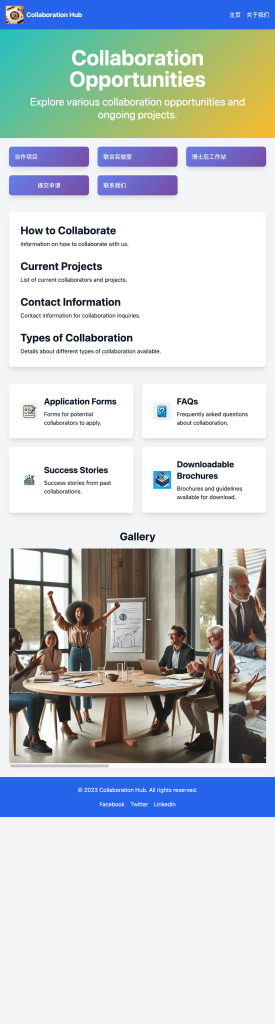
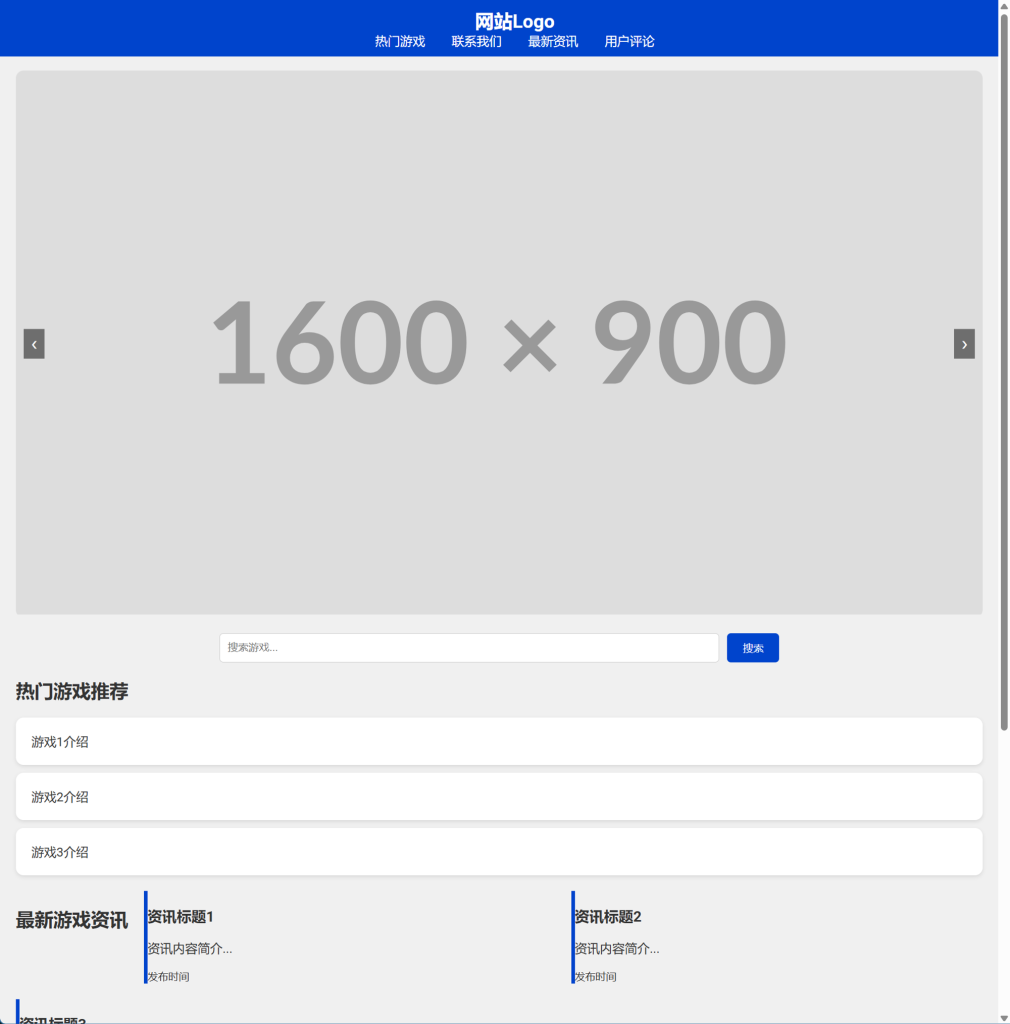
2. 利用单张图片生成的阿里巴巴达摩院网站


这些例子展示了WebDesignAgent的强大功能和灵活性。无论你是想创建一个简单的个人博客,还是复杂的电商平台,它都能满足你的需求。
但WebDesignAgent的强大之处不仅仅在于页面设计。它支持多页面设计,能够生成相互关联的网页。你可以根据需要添加、删除或修改网页内容。最令我印象深刻的是它的迭代优化功能 – 你可以提供反馈,它就能据此精确修改网站代码。这种人机协作的方式,让网站设计变得更加精准和个性化。
✨主要技术组件:
从技术层面来看,这个项目目前是基于OpenAI的API来实现生成的。其中包括GPT-4系列模型,这使得该智能体能够理解我们的自然语言指令,并生成相对应的HTML、CSS和JavaScript代码。至于图片是使用了DALL-E 3生成的,结合了GPT4的文本能力,实现了文本到图像的能力。且使用了特定的提示工程(prompt engineering)技术来优化代码生成的质量和一致性。最后是GPT-4o多模态视觉理解能力,能够基于图片或视觉线索生成网站。
好了,接下来我们就开始实际上手把玩吧!
如何安装
一、项目拉取
我们进入WebDesignAgentGitHub页面拉取该项目,可以分为命令拉取或者下载压缩包(按照实际情况二选一)。

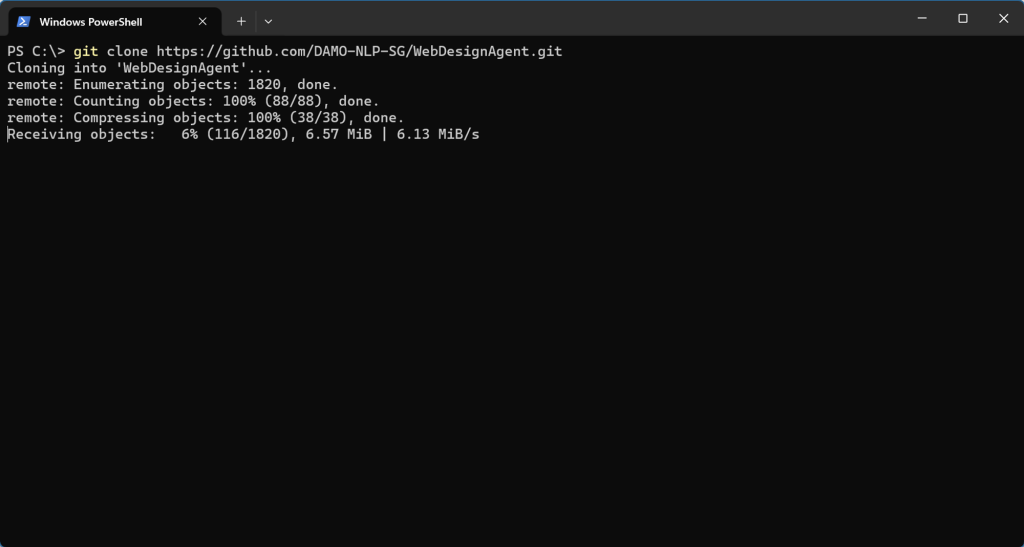
- 命令拉取:以Windows为例,我们用CMD命令打开终端或打开Power shell,在终端内输入以下命令开始拉取该项目。
git clone https://github.com/DAMO-NLP-SG/WebDesignAgent.git
- 下载压缩包:如果没有安装过git clone,我们下载该项目的压缩包,解压后开始安装。

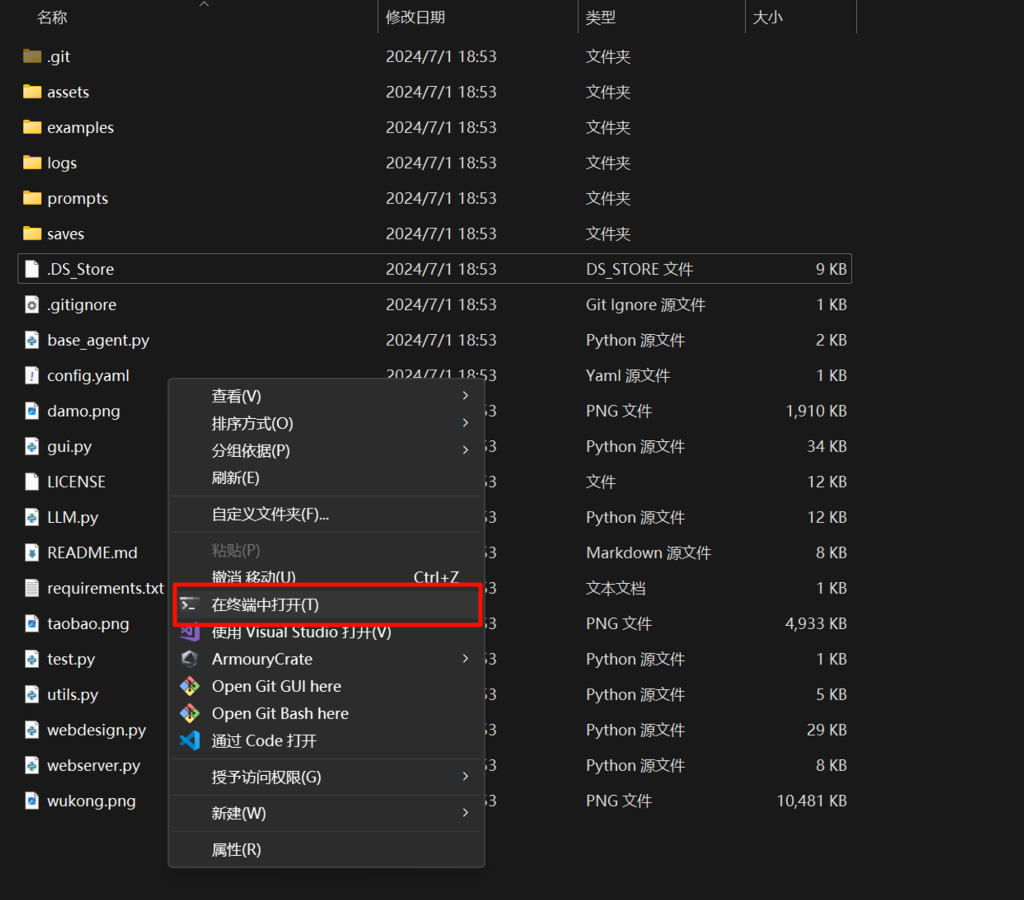
接下来,开始拉取该项目所需依赖,我们进入项目的文件夹,在该文件夹内打开终端。

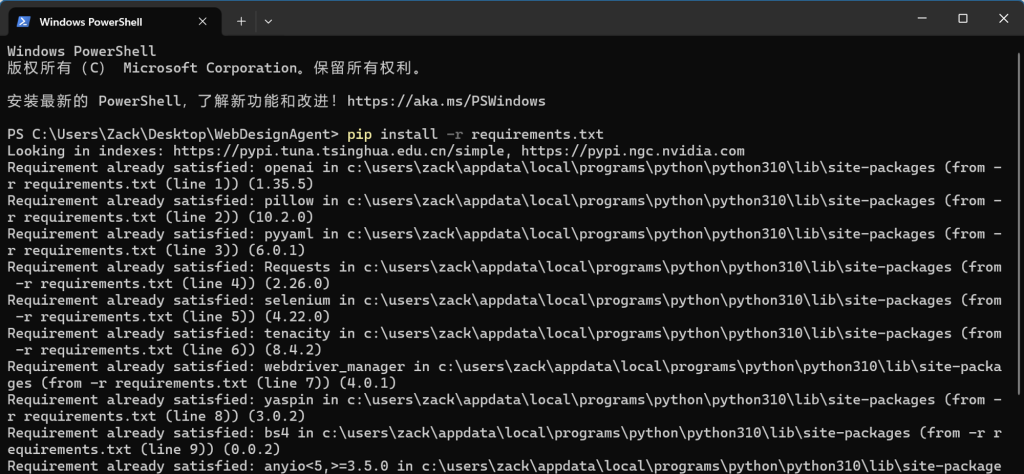
输入以下命令拉取
pip install -r requirements.txt
由于我已经拉取过了,所以会这样显示,拉取完之后终端窗口不要关闭,接下去会用到。
Tips:这里有个坑,如果依赖没有完全拉取成功,OpenAI接口返回了代码之后无法生成页面,但是调用接口的费用会扣除。
二、 变量配置

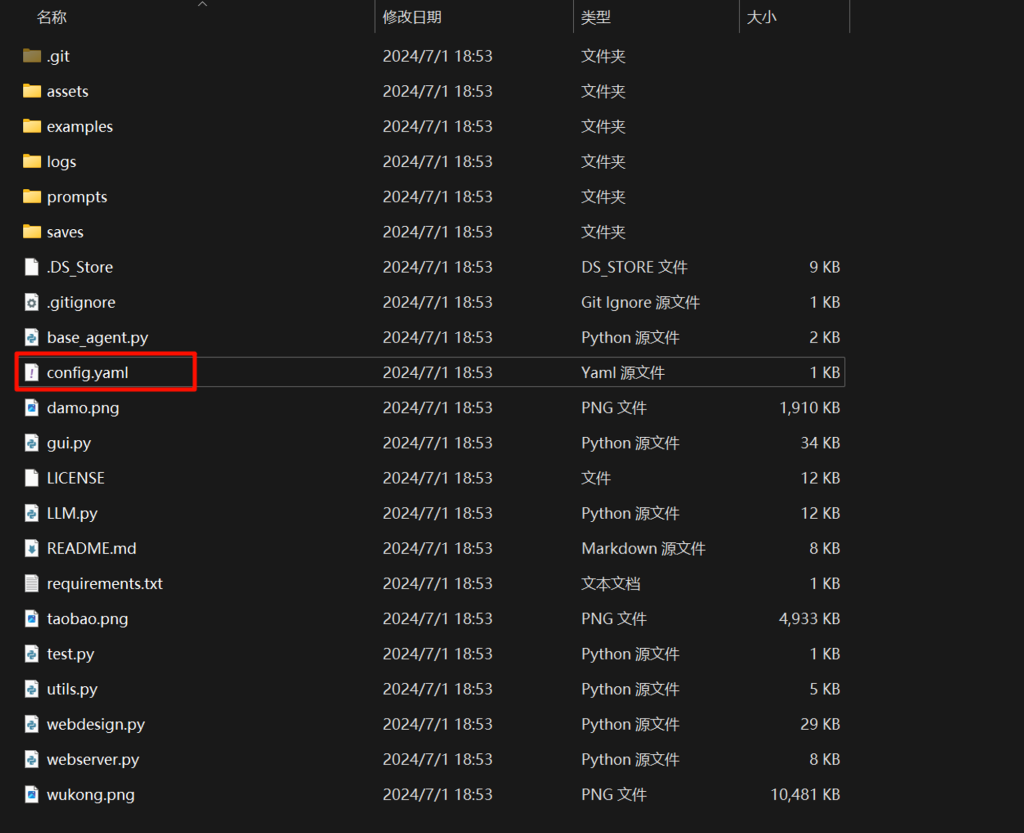
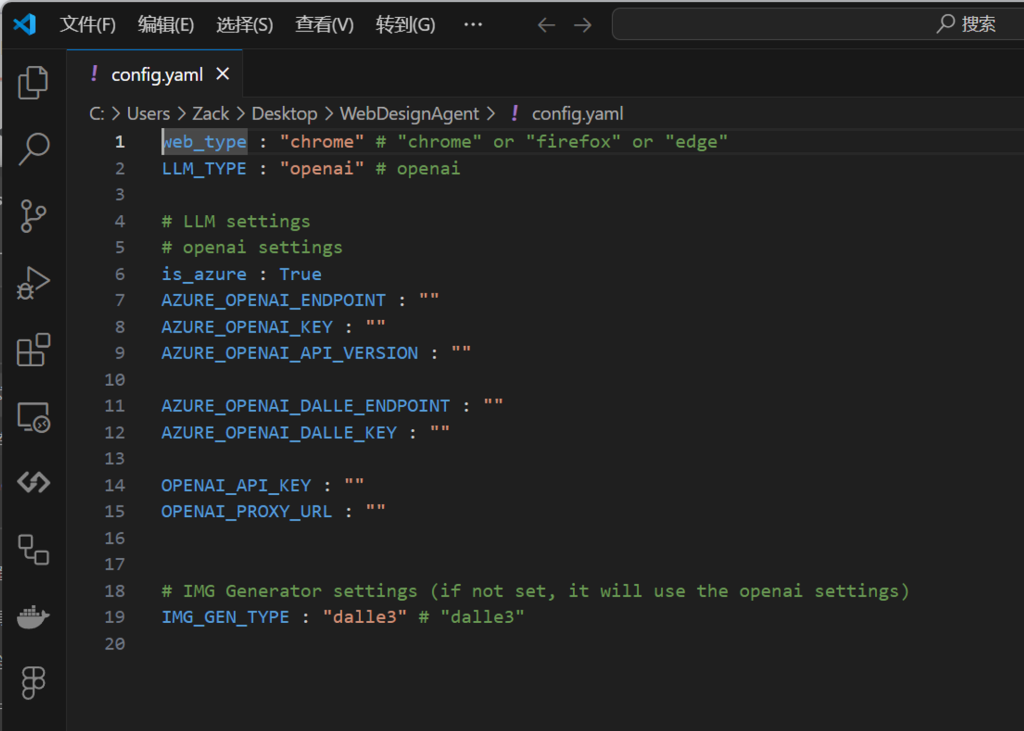
用VScode或NotePad++打开config.yaml文件,如果没有安装过VScode或NotePad也可以用记事本打开。

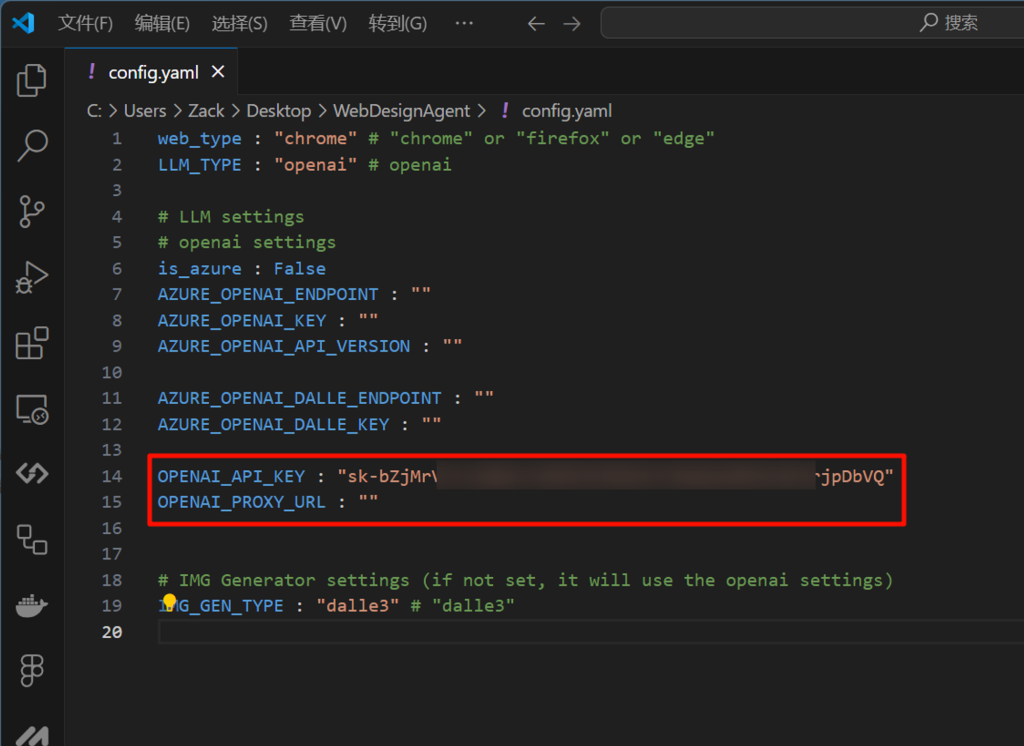
这里需要配置API KEY,有两种选择(二选一):
- AZURE_OPENAI:这里需要有微软的AzureKey,如果没有的话,需要改is_azure:False具体如何获取就不介绍了。
- OPENAI_API_KEY:必填,这里填入OpenAI官方的APIkey(也可以填入中转的key)。
OPENAI_PROXY_URL :非必填,有中转需要在这里填入中转地址。

填完之后,保存config.yaml文件。
三、正式启动
回到刚才的终端,在该路径下输入命令
python gui.py如何使用

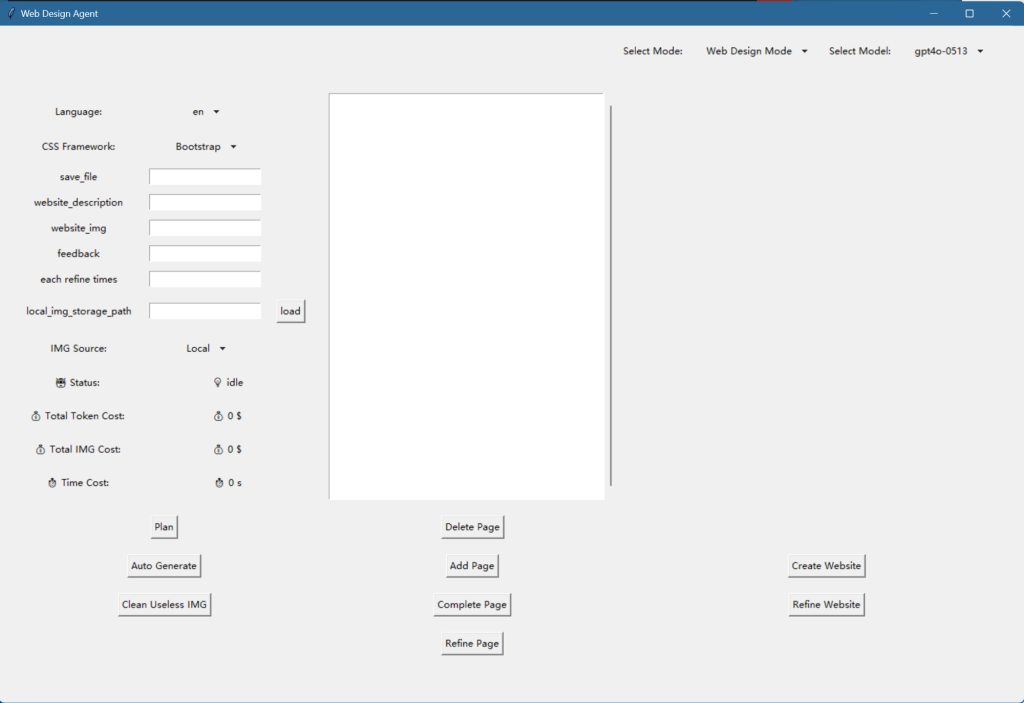
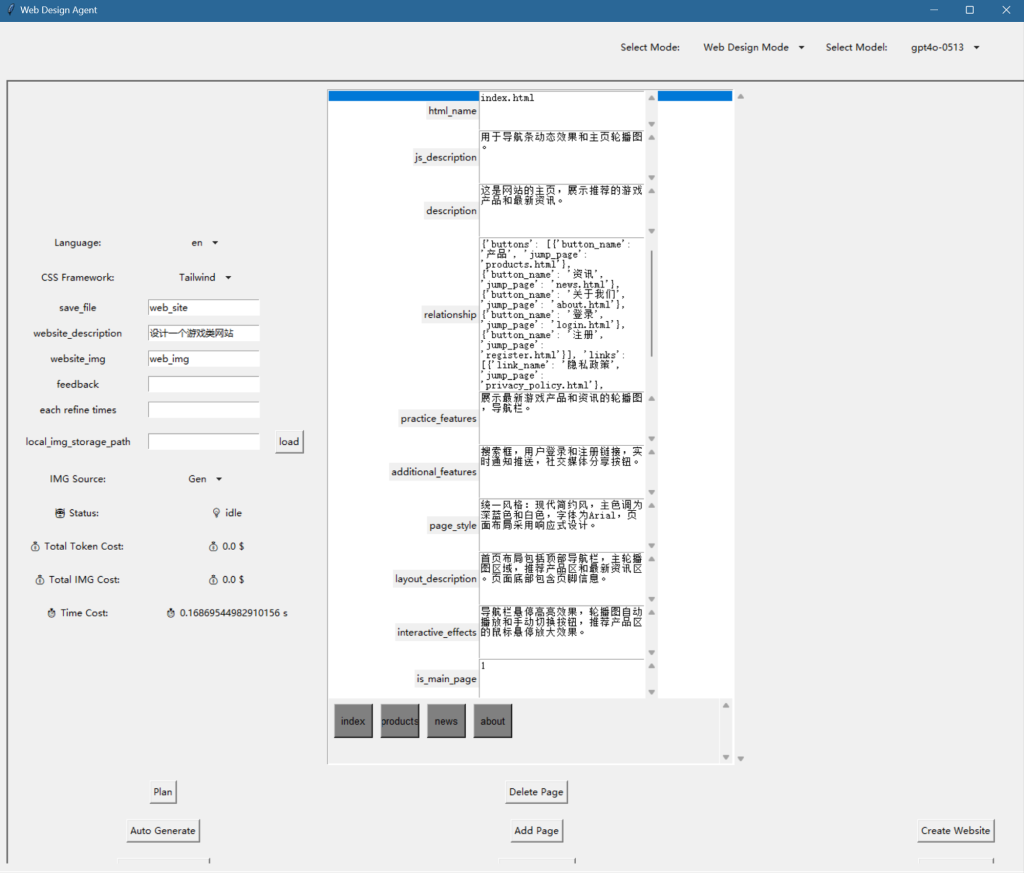
启动后的UI界面是这样的,功能说明如下:
- Select Mode:选择模式:有两个模式,默认Web Design Mode(页面设计模式)和Chat Mode(对话模式)。
- Select Model:选择模型:目前只支持GPT-4o和GPT-4o-0513。
- Language:网站语言:支持中文和英文。
- CSS Framework:CSS框架:有四种,挑自己熟悉的,我会选bootstrap,也可以选None。
- save_file:生成网站保存的文件夹名称:自定义。
- website_description:文字描述生成网站:用一段文字描述生成想要的网站。比如简单的:我要生成一个购物网站。比如复杂的:我要生成一个企业门户网站,要有产品介绍页面、企业介绍页面、实时动态页面、表单填写页面。
- website_img:生成图片保存的文件夹名称:自定义。
- feeback:反馈:用一段文字描述优化你的网站。
- each refine times:优化轮数(迭代次数):填写数字一般,1-3,不要设太大,费用吃不消。
- local_img_storage_path:本地图像上传路径:根据上传的图像生成类似网站,可以截取其他网站的图片,如果你是UI设计师也可以上传自己设计的页面图片。
- IMG Source:图像源:Local 或 Gen,这里指的是本地图像或者生成图像,如果选择生成,则是通过DALLE3生成的。
操作流程如下:


Step1:
基础信息填写完之后,点击Plan按钮,生成一个页面结构(类似产品原型),可以对于这个结构进行优化(修改),下面生成的四个小按钮就是页面,然后点击这些按钮,就可以得到上面的页面信息,比如:我现在点击的index按钮 那么上面就是index页的信息。

Step2:
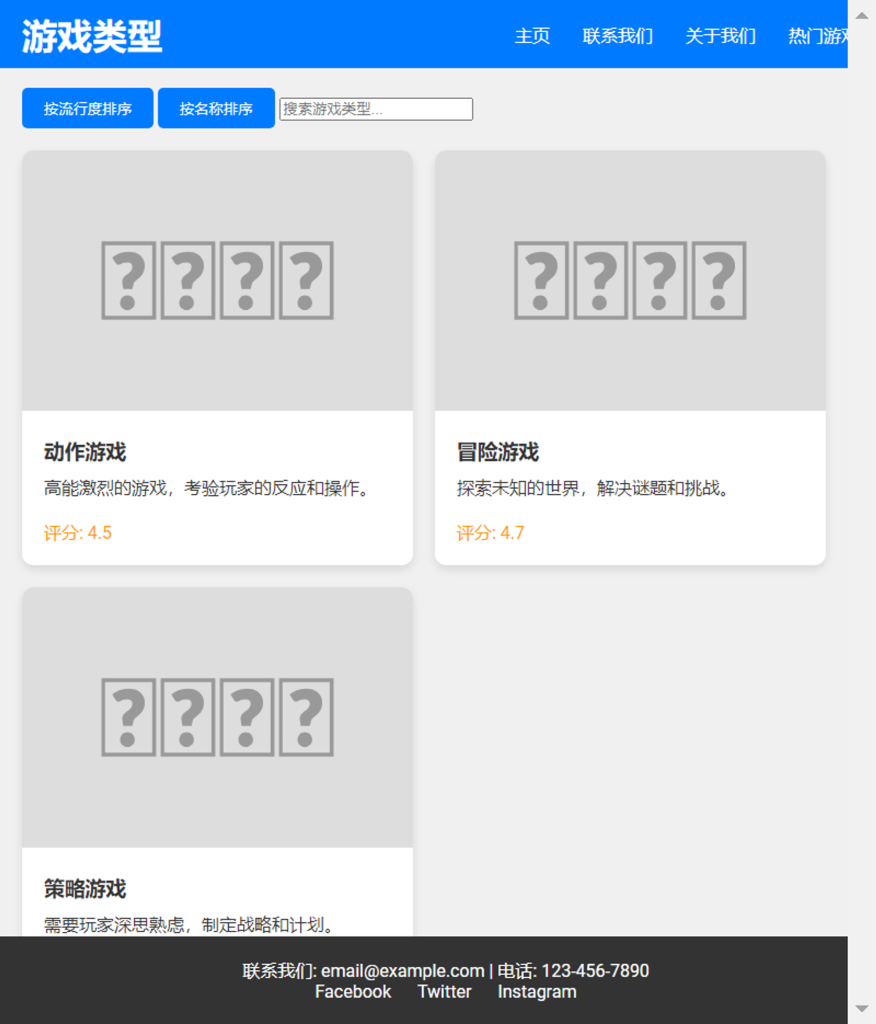
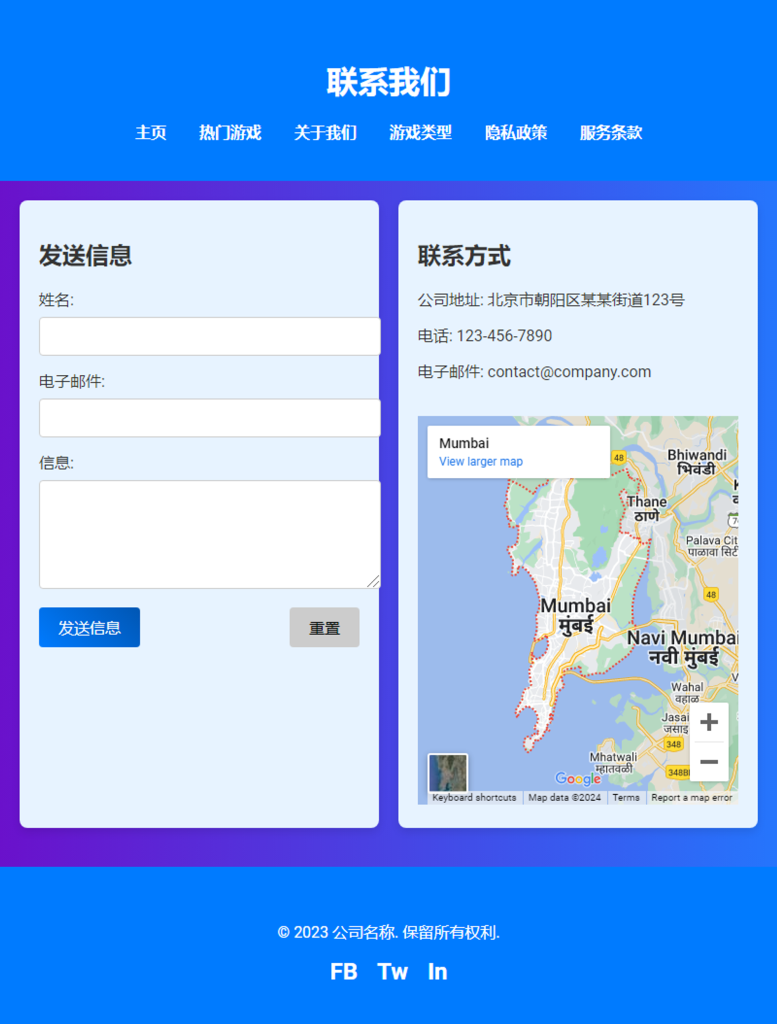
当确定完页面信息后,点击AutoGenerate按钮,让AI 开始自动生成网站,此时后台终端也会有变化,会记录运行步骤,切记不要关闭。生成后的网站会保存再save_file路径下的文件夹内。




虽然页面的视觉效果不堪入目,但是交互逻辑还是在的,可以进一步与AI交流迭代优化页面视觉效果或者交互逻辑。
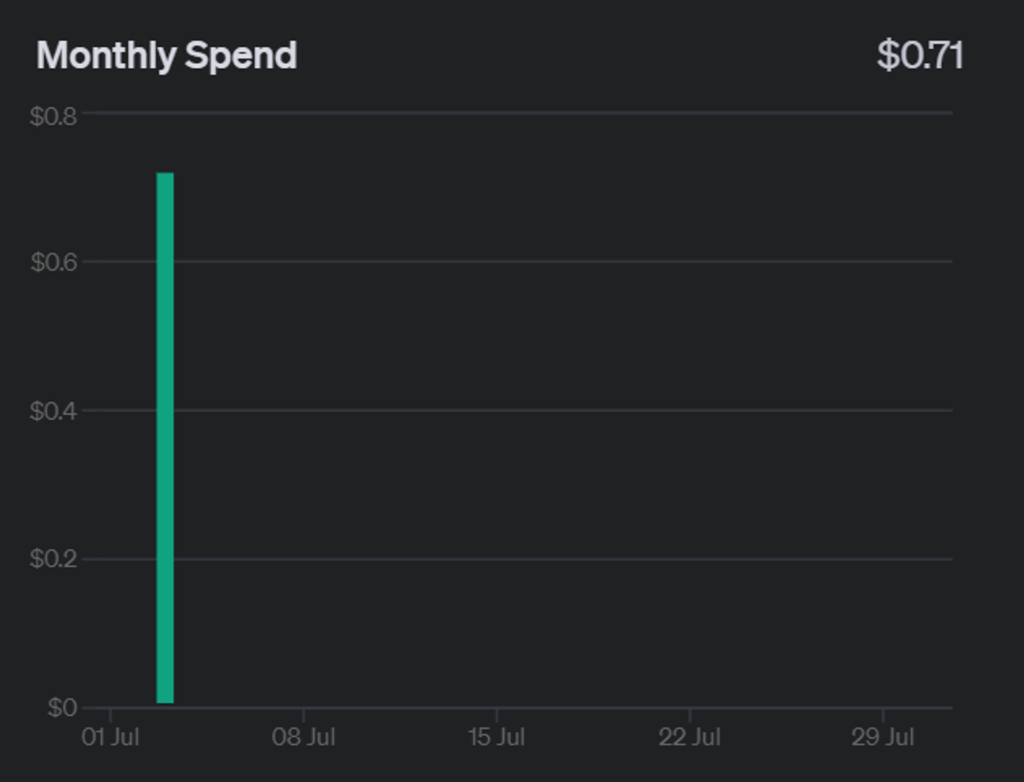
调用成本:

成本花费0.71刀,如果进一步迭代的话成本估计在7刀左右。
最后总结
我个人非常期待看到这个项目的进一步发展。据说他们正在计划支持更多的语言模型,开发本地代码修改功能,甚至要生成支持后端的代码。如果你也对这个项目感兴趣,不妨去他们的GitHub页面看看,也许还能为项目的改进提供一些宝贵的建议呢,顺手再点个star!HAHAHA~



